Para el tutorial defina un nuevo sitio como ya se vio en el anterior tutorial de Crear sitios web en Dreamweaver.
Abrimos Dreamweaver y vamos al menu Sitio ► Nuevo sitio...Crearemos para estre ejemplo un sitio llamado DEMO en una carpeta con el mismo nombre pero en minúsculas y pulsamos en Aceptar:
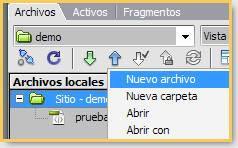
Nos vamos a el menú Ventana ► Archivos y en la carpeta verde Sitio - demo, damos clic derecho y elegimos del menú Nuevo archivo que nombramos prueba.html y otro archivo que llamaremos estilo.css
Al abrir el archivo prueba.html dando doble clic en la lista, este adquirirá la codificación y tipo de documento automáticamente.
Si quieren establecer una codificación y tipo de documento vayan a Edición ► Preferencias... ► Nuevo documento. (Yo generalmente uso XHTML 1.0 transición en UTF-8)
Asociar un archivo CSS a una página web
Para asignar uno o varios archivo CSS a una misma página web, nos vamos al menú Texto ► Estilos CSS ► Adjuntar hoja de estilo...
Pulsamos en Examinar y ubicamos el archivo creado estilo.css cuya dirección aparecerá en Url relativa si definió un nuevo sitio, de otra forma aparecerá en Url absolutas:
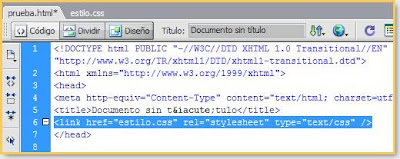
Al pulsar en aceptar se agregará al código la tag <link> que cargará el archivo CSS a nuestra página y por cada nuevo archivo asociado se creará la misma tag:
Como dije, podremos agregar diferentes archivos de CSS al mismo tiempo, debido a que un CSS puede servir para el diseño del sitio y el formato del texto, si tenemos varios estilos los agregamos repitiendo el procedimiento anterior.
Asignar una nueva regla de estilo a un texto, imagen u objetos linea o bloque.
Si queremos hacer una nueva definición de un texto u objeto de bloque, o bien abrimos el archivo de estilo estilo.css para agregar los comandos directamente o, desde la misma página web, elegimos el objeto al que vamos a agregar un estilo, por ejemplo, un texto.
Damos clic derecho y en el menú desplegado Estilos CSS ► Nuevo...
Como saben ya, existen tres maneras de asociar una regla CSS específica a un objeto al que se le asigna.
- Las clases son aquellas donde primero tenemos que escribir un punto (.) y el nombre que queramos de la clase por ejemplo .titulo1.
- Las ID o identificadores que se definen por el signo # más el nombre de la clase, por ejemplo; #titulo1.
- Y aquellas que inician por una tag específica, por ejemplo la tag IMG.
Al seleccionar el Tipo de Selector, tenemos que dar un Nombre iniciando en ".", "#" o "nombre de la tag"
En "Definir en" debemos seleccionar la hoja de estilo destino, si eligen Sólo este documento, se agregará solamente al documento actual las reglas creadas, lo cual no recomiendo.
Aparecera un asistente visual que nos permitirá definir las propiedades CSS de manera rápida:
Una vez hecho pulsamos en Aceptar, para asignar un estilo, por ejemplo, a un texto, seleccionamos el texto y en la parte Inferior izquierda en la ficha Propiedades en Estilo podremos elegir las reglas de estilo creadas o que esten disponibles en el archivo CSS, estilo.css.
El titulo 1 tendrá un tamaño de 36 pixeles en Times, en versalitas. si lo analizaramos en código estaría de la siguiente forma (gran parte de las tag aceptan Clases o ID, aquí usamos span porque es un objeto de línea):
Si fuera Clase (note que para los objetos destino no se requiere del ".")
Si fuera una ID (note que para los objetos destino no se requiere del "#")
Los estilos que nombran un tag específica no requieren de ningun parámetro.
Recomendaciones
- Evite configurar directamente desde la ficha de propiedades los textos pues por lo general se crearan dentro del documento y no en el archivo css.
- La ventaja de usar CSS es que podremos asignar los archivos a todas las páginas que deseemos, lo que reduce el tamaño final de las páginas de nuestro sitio.














 Una película que ha roto a divido a los fans muchos culparán a sus director por querer reparar Los últimos Jedi, no es su culpa al final.
Una película que ha roto a divido a los fans muchos culparán a sus director por querer reparar Los últimos Jedi, no es su culpa al final. La historia de Manji, un guerrero samurái sin señor que ha sido condenado con la inmortalidad...
La historia de Manji, un guerrero samurái sin señor que ha sido condenado con la inmortalidad... Del autor de Konosuba, Genzo Shibata es un luchador japonés que es transportado a un mundo de fantasía, quien está obsesionado con los seres peludos.
Del autor de Konosuba, Genzo Shibata es un luchador japonés que es transportado a un mundo de fantasía, quien está obsesionado con los seres peludos. Película lanzada directo a video que nos cuenta una historia que parecería sacada de la Dimensión desconocida.
Película lanzada directo a video que nos cuenta una historia que parecería sacada de la Dimensión desconocida.

Comentarios y Consultas
Los mensajes serán revisados a veces. No te olvides que soy una persona, no se trata de faltar al respeto, todos tenemos opiniones, no hay que enojarse.
Puedes marcar Notificarme para recibir la notificación de la respuesta.