 Y empiezo con los tutoriales prometidos hace tiempo atrás, este tutorial mostrará la forma de crear un efecto cristalino usando el logo de Apple como ejemplo. Este tutorial es algo denso y al transcribirlo de Word a Blogger espero que no necesite correcciones.
Y empiezo con los tutoriales prometidos hace tiempo atrás, este tutorial mostrará la forma de crear un efecto cristalino usando el logo de Apple como ejemplo. Este tutorial es algo denso y al transcribirlo de Word a Blogger espero que no necesite correcciones.Usaremos trazados vectoriales de Photoshop CS3, pero debiera funcionar igual con anteriores versiones de Photoshop, este tutorial es para intermedios debido al amplio rango de conocimientos necesario para su implementación, así que están avisados.
Introducción
En la barra de Herramientas usaremos:
Trazados – Herramienta pluma (Esta herramienta tiene subopciones para agregar o quitar nodos, mantenga apretado el clic izquierdo sobre el ícono hasta que aparezcan).
Selección de trazado – Herramienta de Selección de trazado (Más la Herramienta de
Selección directa que aparece cuando mantienen apretado el ícono de selección) De las ventanas Capa y Trazados: Opciones de Fusión: Localizada en la parte baja de la ventana Capas identificable con un ícono con las letras Fx.
Crear Capa de relleno o ajuste: Localizada en la ventana Capas, el ícono es de un círculo con una mitad en blanco y otra mitad en negro.
Crear Trazado Nuevo: Localizada en la ventana Trazados donde podemos crear a manera de capas diferentes capas de trazados con un ícono parecido al que usamos para crear capas en la parte inferior derecha. No vamos a usarlo sin embargo es recomendable saber manejarlo, en la práctica es igual que con las capas, podemos crear las que queramos e ir seleccionando la capa de trazado a manejar.
Como el tutorial no habla sobre la forma de manejar trazados únicamente se recomienda que una vez creado cada trazado lo seleccionemos con la herramienta de selección de trazado y pulsemos el botón Añadir a Área de forma o pulsando también "+" del teclado numérico.
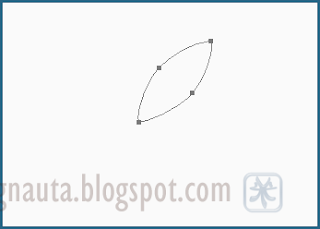
Nos basaremos en la siguiente imagen:

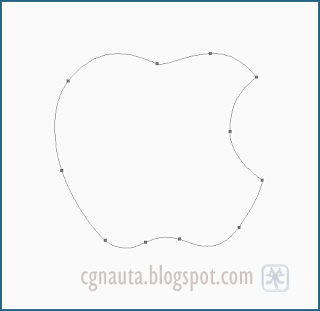
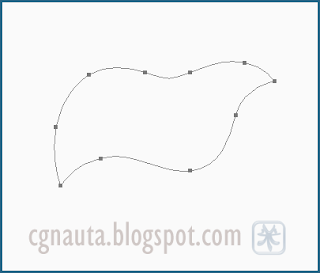
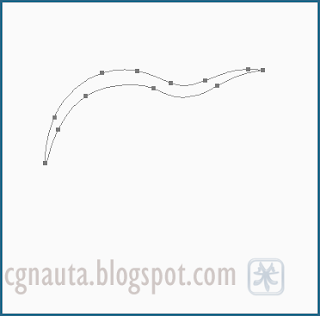
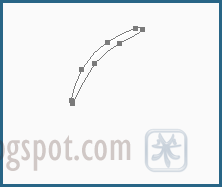
Vea más adelante las formas que deberá trazar.
Advertencia: Para que le salga el tutorial deberá hacerlo del mismo tamaño del que se recomienda pues los estilos se desajustan con el tamaño.
- Creamos un nuevo archivo de 500 x 500 pixeles a 72 DPI
- Creamos dos de grupos en capas para ordenar nuestro contenido de capas, uno será para la hoja del logo y otro para el cuerpo de la manzana: Entonces nómbrelas Hoja y Cuerpo
- Creamos una nueva capa llamada fondo de manzana dentro del Grupo Cuerpo y con la herramienta pluma creamos lo que será la forma base del logo de Apple con la Herramienta de Selección directa vamos ajustando los nodos de manera independiente.
- Una vez terminado, vamos a la herramienta de selección de trazado y damos clic en el trazado y pulsamos la tecla numérica "+" (Es la única vez que lo haremos), para asegurarnos que esté en modo.
- Ahora sin más dilación pulsamos en Crear Capa de relleno o ajuste, y de la lista desplegada seleccionamos "Color Uniforme", He usado el color hexadecimal #5f7c85 para este ejemplo.
- Pulsamos en OK y ahora la capa se muestra dos imágenes una del color y un recuadro gris con el dibujo de nuestro trazado, si damos clic en la ventana trazados, verán que aparece una capa de trazado llamada Mascara vectorial fondo de manzana.
- Repetiremos este proceso con cada capa para cada trazado, la única diferencia es que el Relleno de capa (justo debajo de Opacidad) estará a 0%.
Cuerpo
1.- Capa Fondo de manzana (Opacidad: 100% - Relleno 100%) Color de relleno #5f7c85

2.-Capa Refracción se cuerpo (Opacidad: 100% - Relleno 0%) Color de relleno cualquiera.

3.-Capa brillo alto de cuerpo (Opacidad: 100% - Relleno 0%) Color de relleno cualquiera.

4.-Capa brillo bajo de cuerpo (Opacidad: 100% - Relleno 0%) Color de relleno cualquiera.

Hoja
El procedimiento será el mismo:
1.-Capa fondo de Hoja (Opacidad: 100% - Relleno 100%) Color de relleno #5f7c85.

2.-Capa Refracción de hoja (Opacidad: 100% - Relleno 0%) Color de relleno cualquiera

3.-Capa Brillo de hoja (Opacidad: 100% - Relleno 0%) Color de relleno cualquiera

Así se verá armado (Úselo como guía para posicionar los trazados con la herramienta de selección de trazado):

Aplicando los estilos (*Desactive la opción Luz global de todo estilo Bisel y Relieve que se aplique):
Aplicaremos los estilos a las capas según los siguientes datos:
Cuerpo
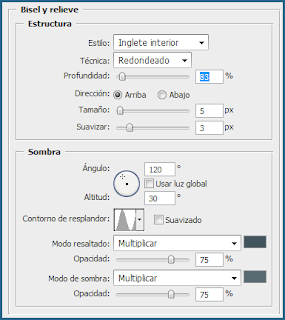
1.- Capa Fondo de manzana:
Sombra Interior:
- Modo de fusión Multiplicar Color: # 697887
- Angulo -45 grados
- Distancia: 0%
- Retraer: 10%
- Tamaño: 98%
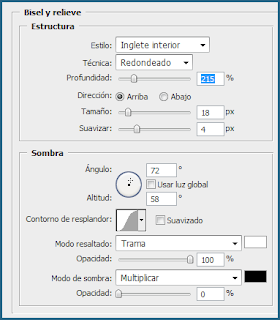
Bisel y Relieve:
- Profundidad: 399%
- Dirección: Abajo.
- Tamaño 13px
- Suavizar: 0px
- Angulo: 104
- Altitud: 48
- Modo resaltado: Multiplicar, opacidad 75%, color #526369.
- Modo de sombra: Multiplicar, opacidad 75%, color #667079.
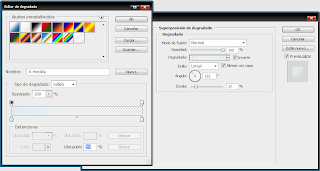
Superposición de degradado:
- En Degradado elegimos de la lista el gradiente que va de blanco a transparente y luego damos clic sobre el degradado para ir al editor de degradado, damos clic en el cuadradito blanco que está bajo otro cuadrito negro y en Color usamos el color #818e96.

- Escala: 100%
- Angulo: 90 Escala: 100
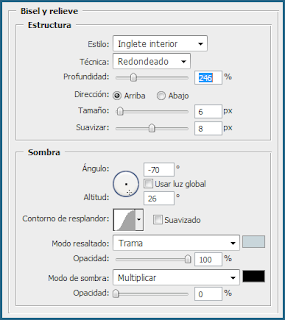
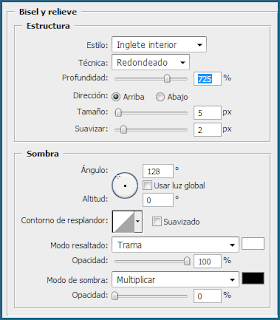
Bisel y Relieve
- Profundidad: 0%
- Dirección: Arriba.
- Tamaño: 35px
- Suavizar: 7px
- Angulo: -59
- Altitud: 26
- Modo resaltado: Normal, opacidad 100%, color # 91a1ab.
- Modo de sombra: Multiplicar, opacidad 0%.
- Desactive luz global.
Superposición de degradado:
- Hacemos lo mismo que la anterior vez, sólo que el color será # a2b9c1 y marcaremos la opción Invertir.
- Escala: 46%
Bisel y Relieve:

4.-Capa brillo bajo de cuerpo:
Bisel y Relieve:
El color de modo resaltado es #c9d6db

Hoja
1.-Capa fondo de Hoja:
Bisel y Relieve:
(Modo de Resaltado #42555f, en Modo de Sombra #5a7b7b pruebe. Nótese el contorno de resplandor seleccionado)

2.-Capa Refracción de Hoja:
Superposición de degradado:
(Color #dfedf3, active invertir)

3.-Capa Brillo de Hoja:
Bisel y Relieve:

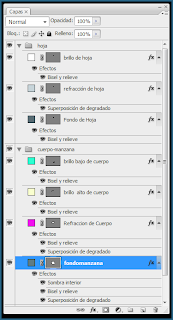
Así es como quedaron las capas ordenadas en dos grupos:

El resultado deberá verse, pudiendo modificar los brillos usando los trazados para ello (lea más adelante):

Escalar con cuidado
Si se quiere escalar, recuerde que deberá volver a reajustar los valores de los estilos.
Modificar la forma usando los trazados
Si un contorno no le ha quedado, elija la capa con el trazado a corregir, vaya a la ventana Trazados; aparecerá una capa de nombre Máscara Vectorial "Nombre de la capa" elijala de la misma manera que lo hace con las capas, aparecerá nuevamente el trazado usado al principio y con la herramienta Selección de trazado o Herramienta de selección directa podrá editar y/o mover los nodos manteniendo los estilos y efectos en todo momento.
*Para obtener el archivo PSD del tutorial es necesario intercambiarlo por un vínculo en su sitio web o nota en su blog. Se dará preferencia a los que comente la nota en sus blogs y no tengan contenido ilegal. (Use el correo del sitio)




 Una película que ha roto a divido a los fans muchos culparán a sus director por querer reparar Los últimos Jedi, no es su culpa al final.
Una película que ha roto a divido a los fans muchos culparán a sus director por querer reparar Los últimos Jedi, no es su culpa al final. La historia de Manji, un guerrero samurái sin señor que ha sido condenado con la inmortalidad...
La historia de Manji, un guerrero samurái sin señor que ha sido condenado con la inmortalidad... Del autor de Konosuba, Genzo Shibata es un luchador japonés que es transportado a un mundo de fantasía, quien está obsesionado con los seres peludos.
Del autor de Konosuba, Genzo Shibata es un luchador japonés que es transportado a un mundo de fantasía, quien está obsesionado con los seres peludos. Película lanzada directo a video que nos cuenta una historia que parecería sacada de la Dimensión desconocida.
Película lanzada directo a video que nos cuenta una historia que parecería sacada de la Dimensión desconocida.

Comentarios y Consultas
Los mensajes serán revisados a veces. No te olvides que soy una persona, no se trata de faltar al respeto, todos tenemos opiniones, no hay que enojarse.
Puedes marcar Notificarme para recibir la notificación de la respuesta.
2 comentarios:
muy buen tutorial! Gracias
ResponderBorrarHOLA COMPADRE KISIERA RECIBIR EL PSD DEL TUTO ENVIAME EL BANNER Y LO PONDRE EN MIS BLOG DE UNA
ResponderBorrar